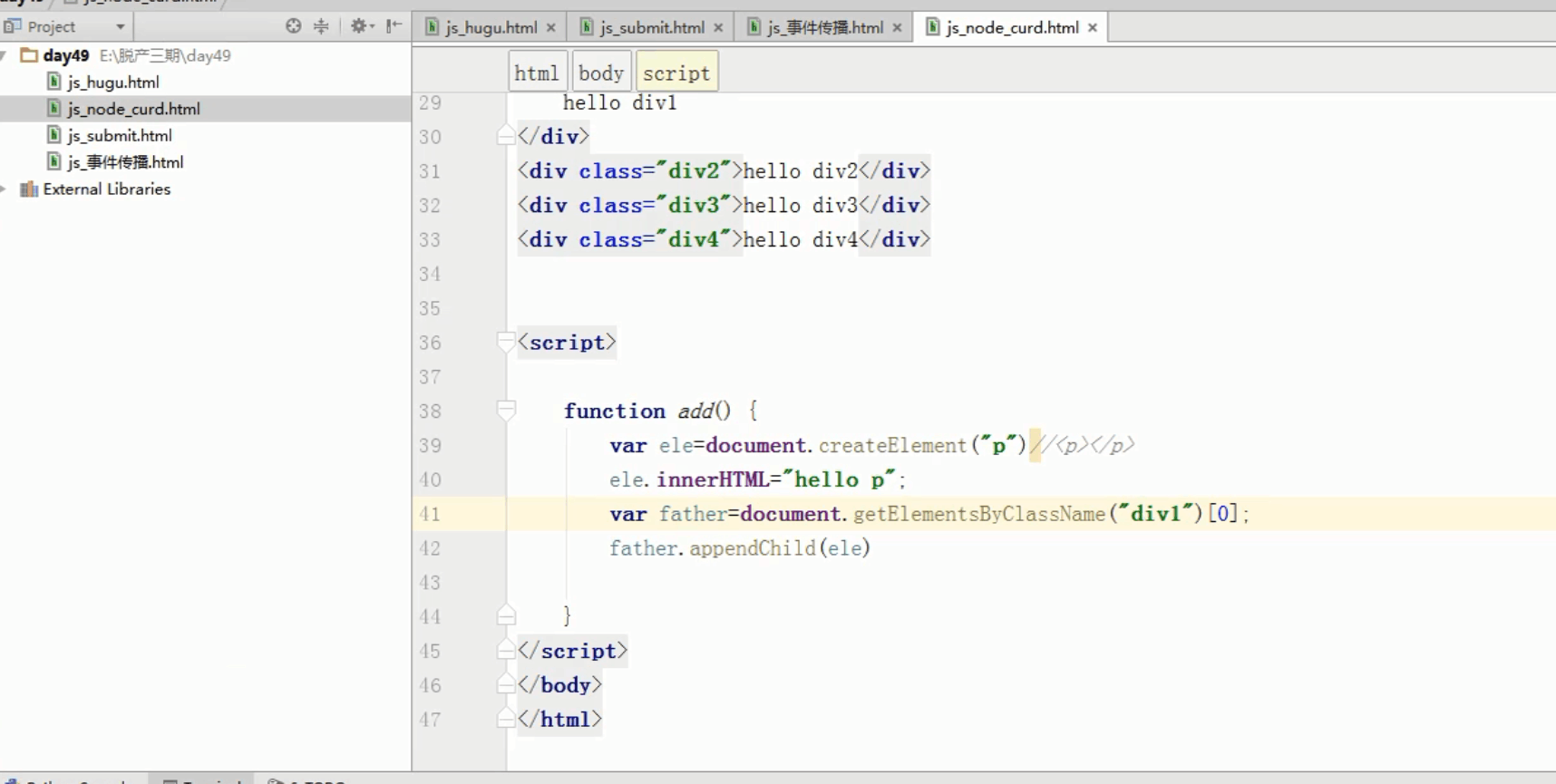
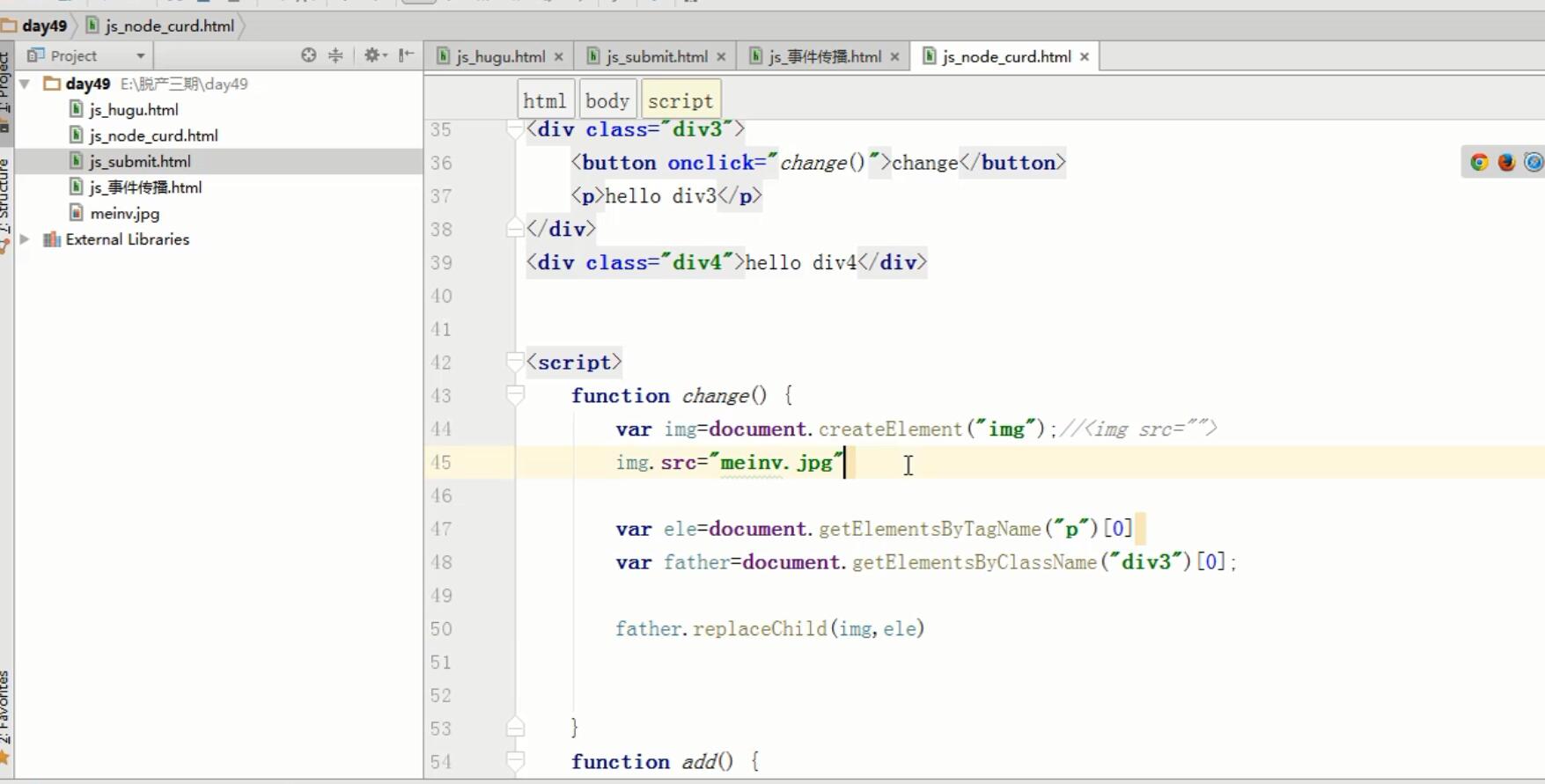
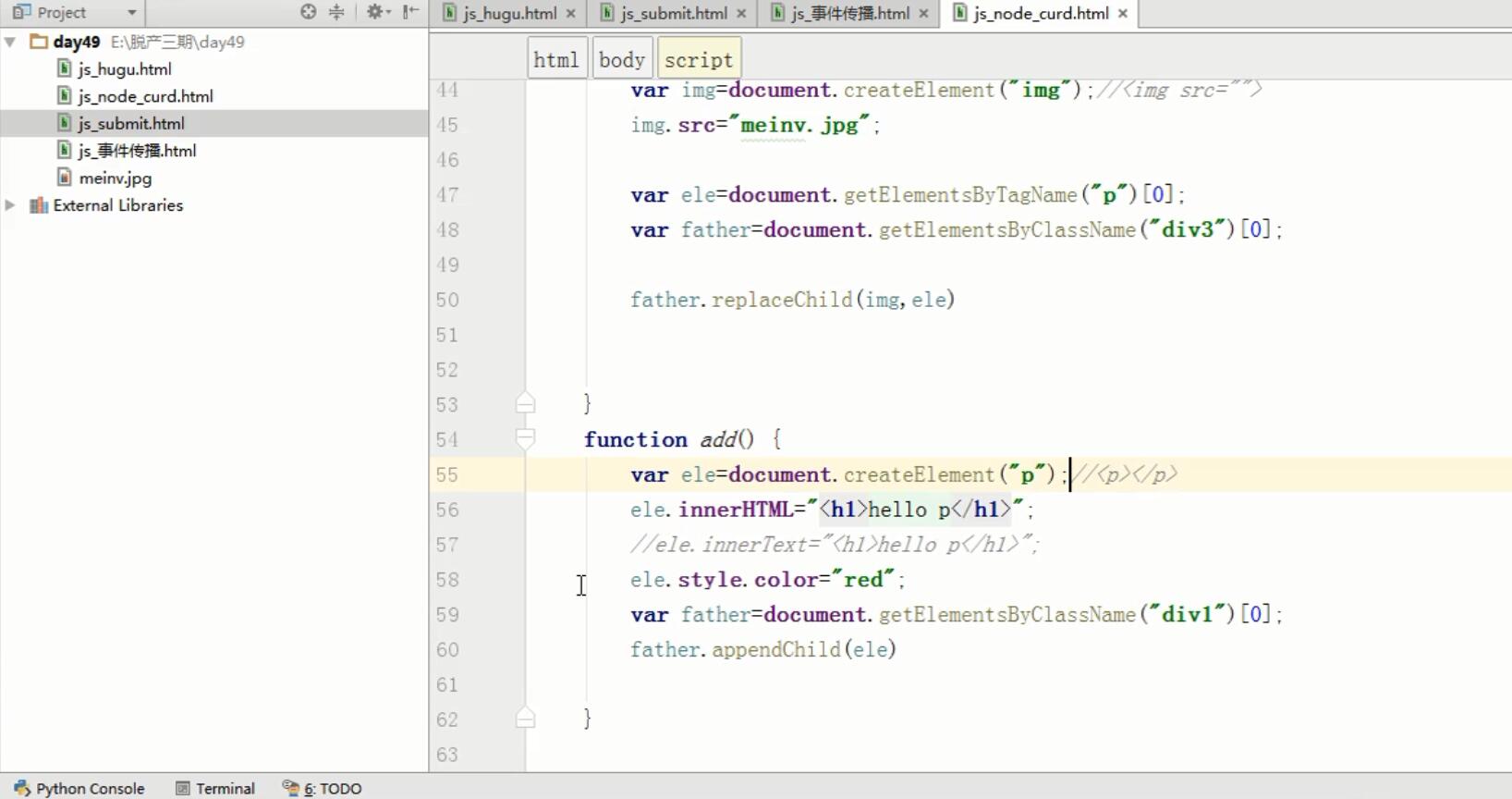
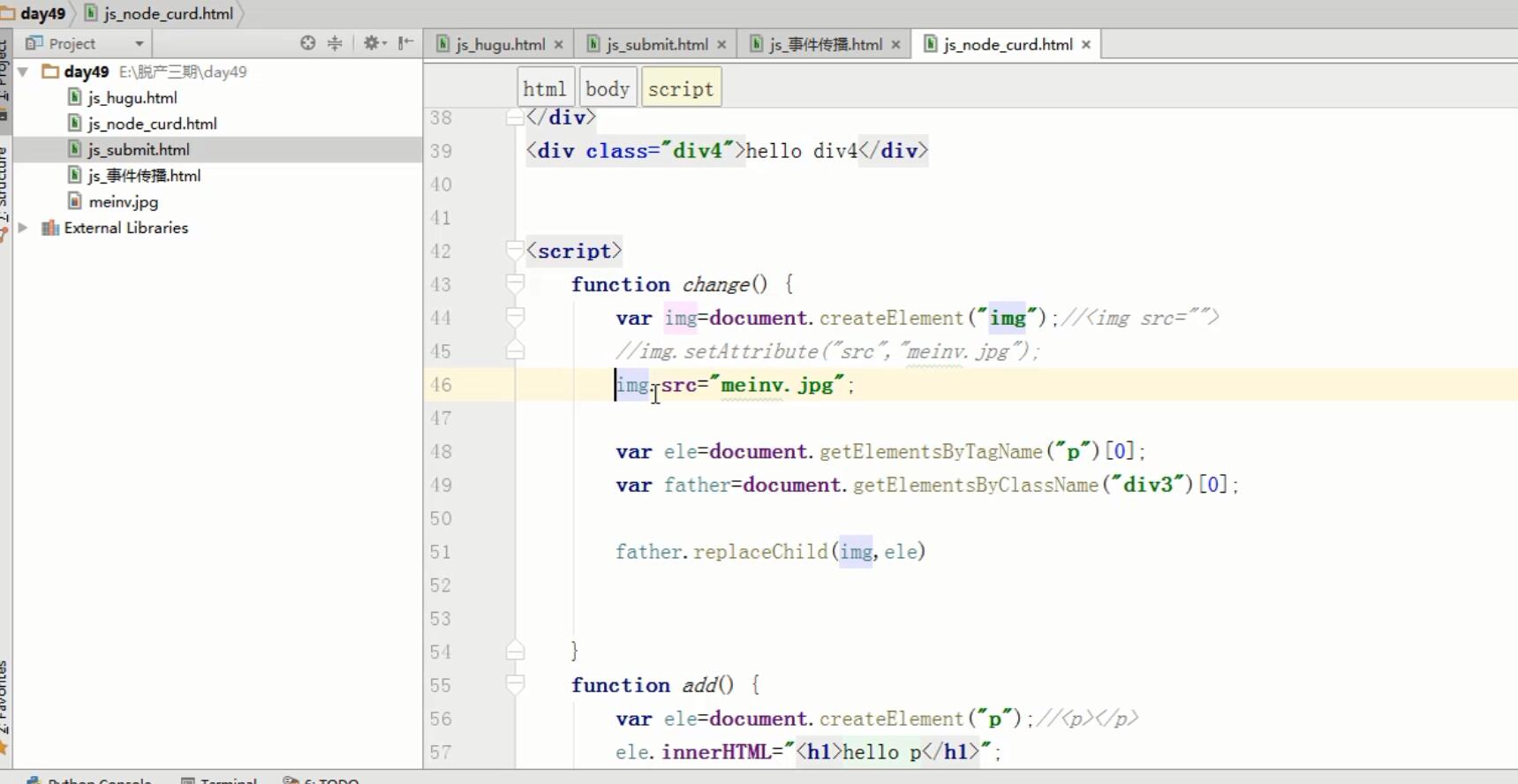
document.createElement("p") 创建一个新对象
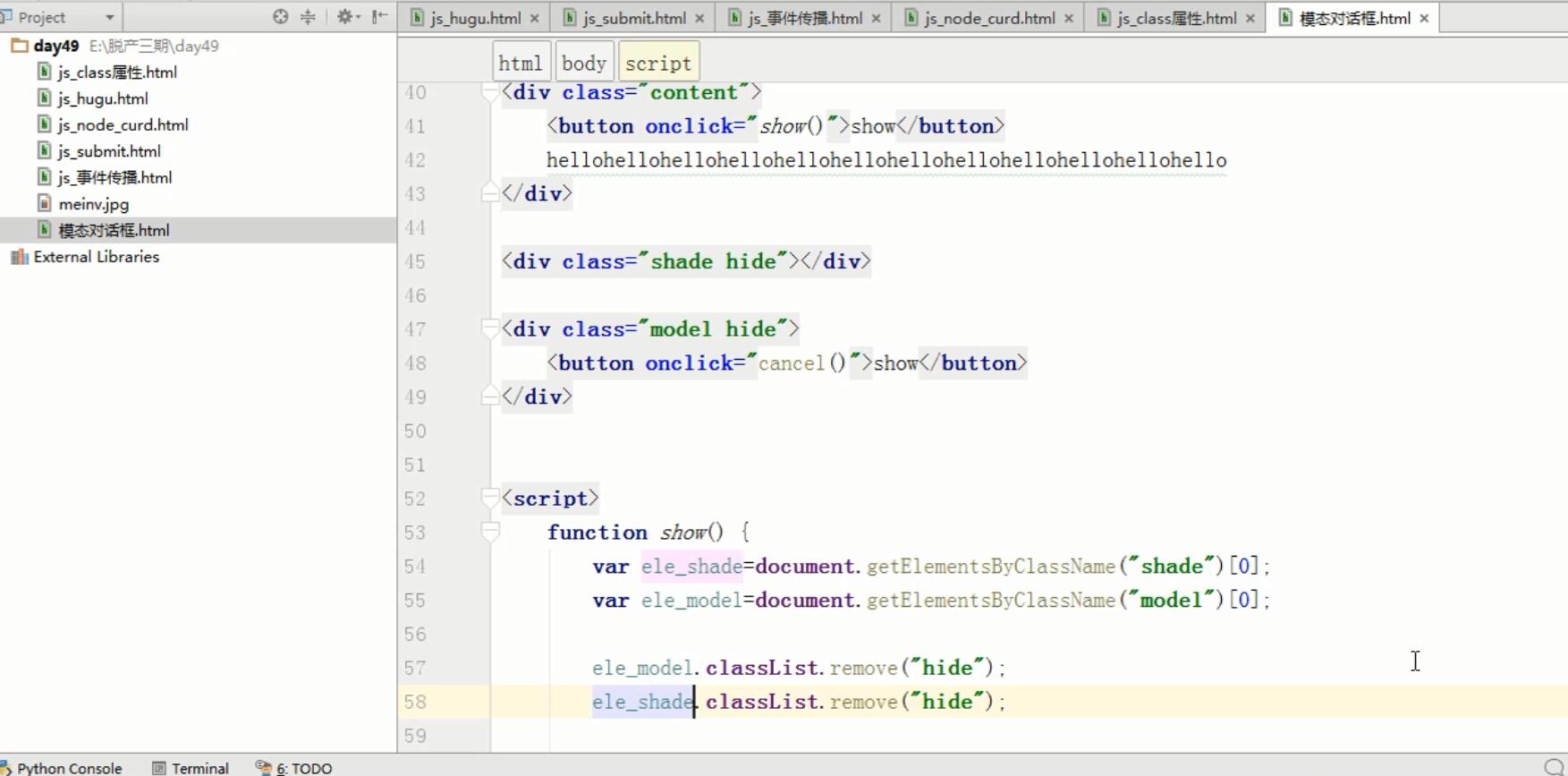
appendchild(ele)添加,调用者是父节点
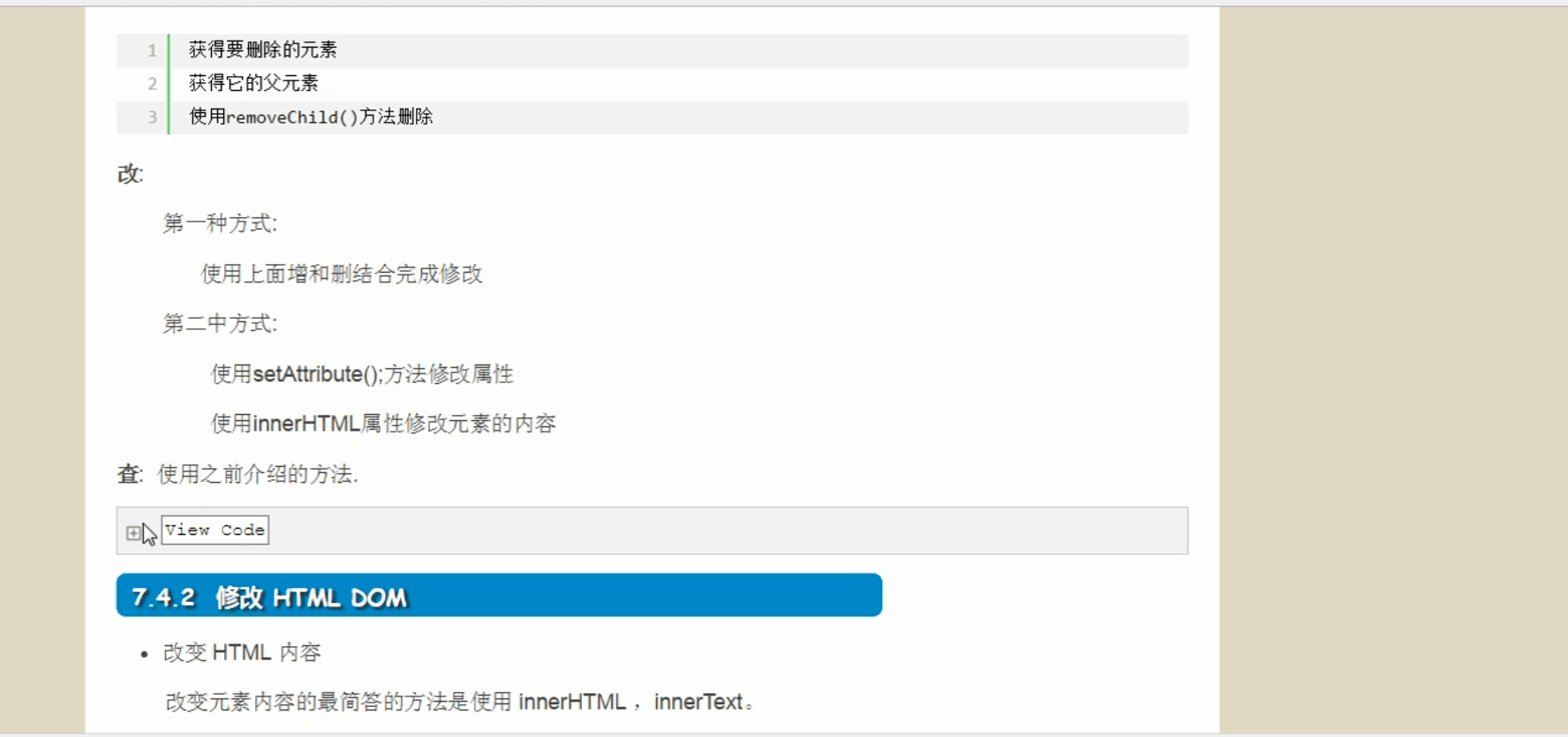
removechild(ele)删除,调用者是父节点
innerText添加文本,innerHTML添加内容
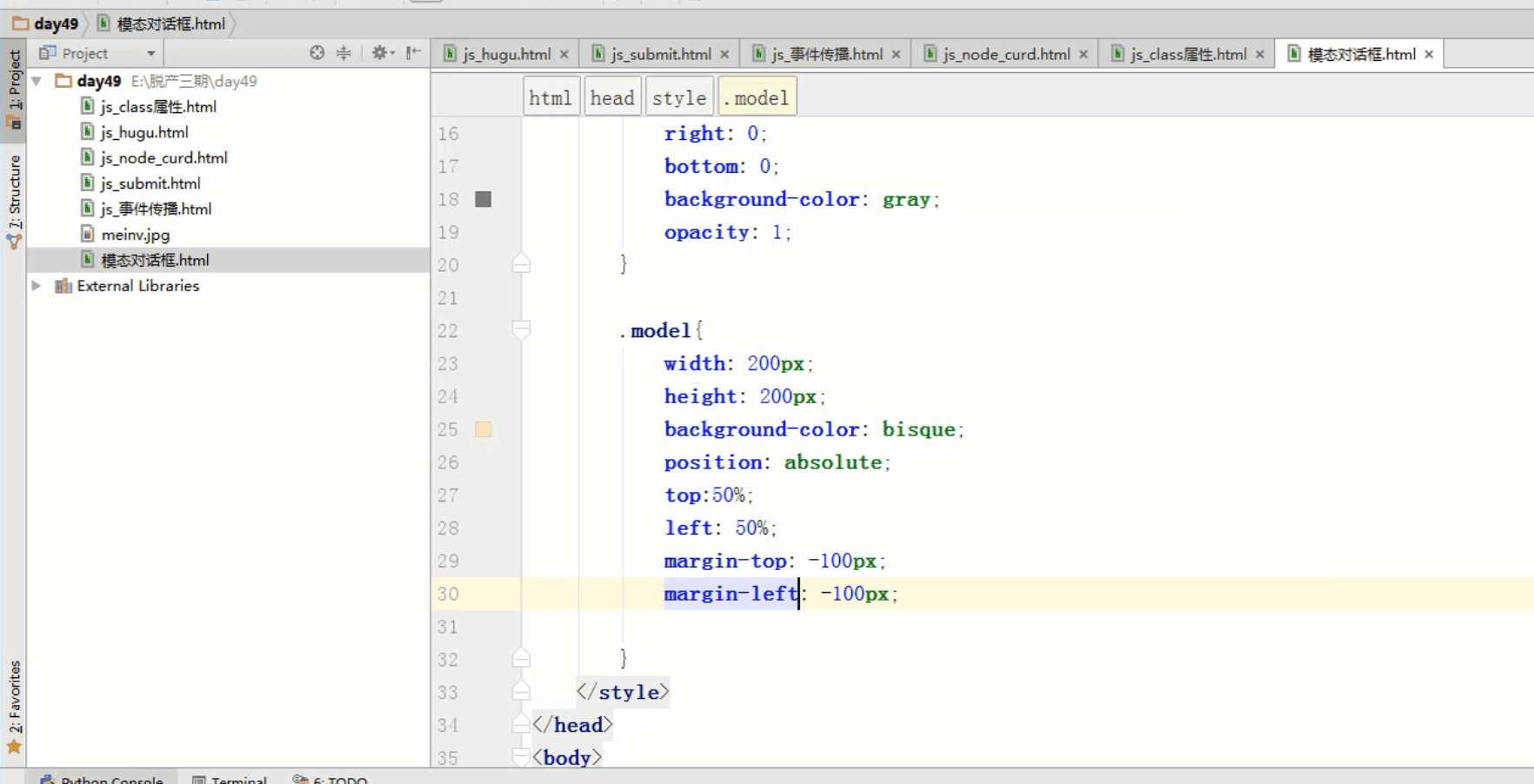
opacity:0.7 透明度
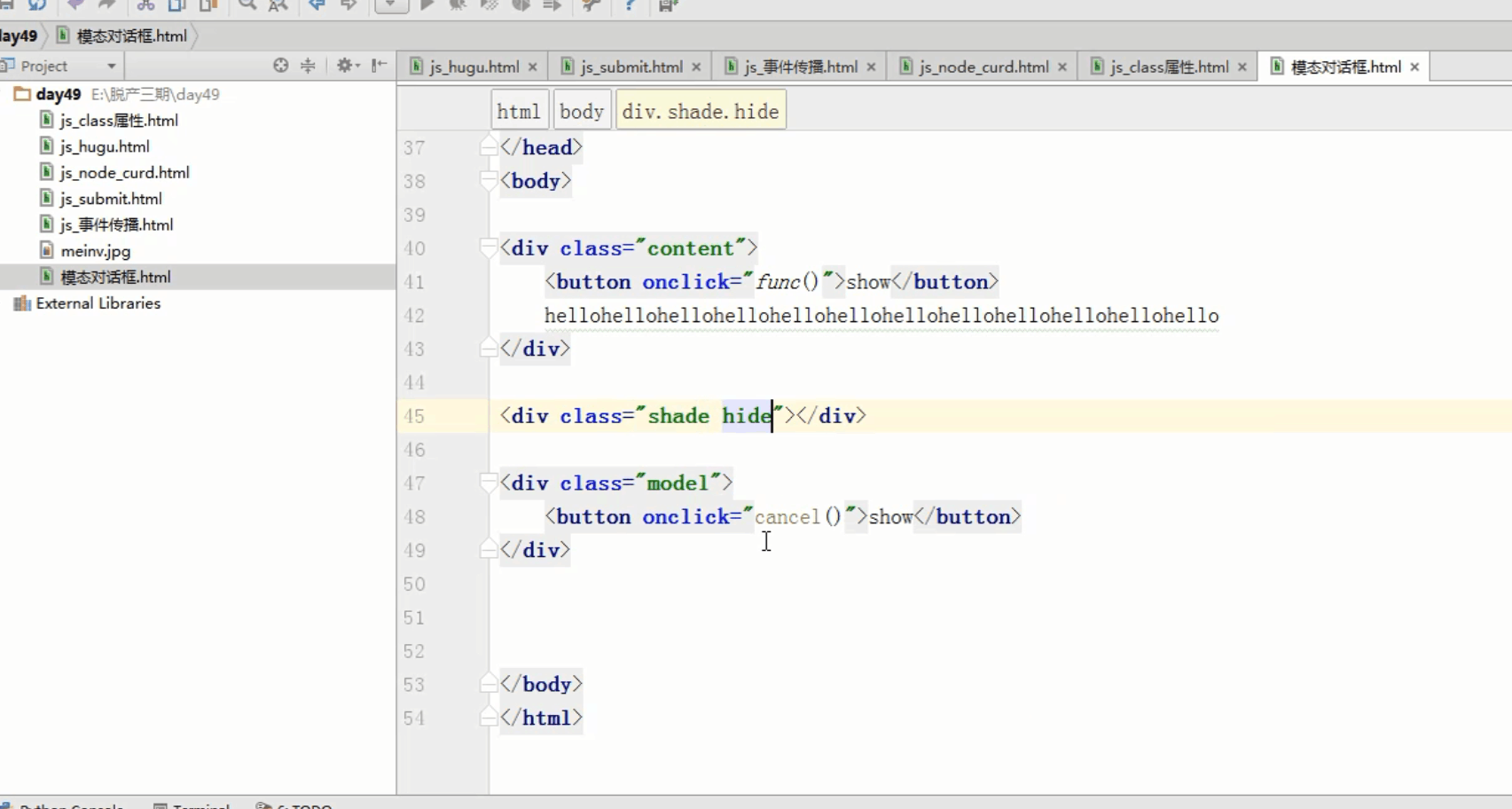
position:fixed 脱离文档流
使用position,要有top,left,right,bottom才有margin属性


Title hello div1hello div2hello div3
hello div4